Last Updated on June 29, 2023 by Sunny Staff
Your site’s 404 page can be more than just a simple error message on your website. Use it to showcase the humorous side of your brand, or make it a strategic part of your marketing endeavors. I’ll show you different ways to set up a custom 404 page – all of them are easy as pie.
What is a 404 Page?
Over the years the humble 404 page has managed to gain status beyond that of a mere technical error page, finding its way onto t-shirts and, yes, enjoying viral status, too, like Toward’s Goat.
‘404’ is the response code that corresponds to the “Page not found” error, which is displayed whenever a website visitor tries to access a page that doesn’t exist. There are other response codes and errors, such as 403 (Forbidden), 500 (Internal Server Error), 503 (Service Unavailable), and so on. You can find a complete list here.
When a visitor receives a 404 error, this can be an indication that:
- The visitor incorrectly typed the URL of a page into their address bar, or
- A page that used to exist at a specific URL no longer does
While URLs that return a 404 error code won’t hurt your Google rank (unless it’s a page other sites link to), it’s good practice to redirect that URL to a page that does exist (Redirection by John Godley is an excellent and free plugin to manage redirections on your WordPress site). For more information check out this post on how to create WordPress redirects.
But if you just want a page that displays a custom message when someone types in the wrong address, you can use these steps to create your own custom 404 page:
How to Create a Custom 404 Page
Before you start tinkering with your 404 template, take a moment to consider what to display on that page. Options for content on your custom 404 page include:
- An error message (required). It’s a 404 page, after all, so make sure you immediately and clearly inform your visitors that the page they were looking for does not exist. Optionally include an apology, or add a little humor.
- Links to important content (optional). “Oops. The page you were looking for doesn’t exist. Maybe you were looking for one of these…” Follow this message with a block linking to your most popular products or services, or blog posts you want to promote.
From a marketing point of view, design consistency with the rest of your site is recommended. Keeping your custom 404 page branded is a visual cue that lets visitors know that, although they’re on the wrong page, they’re still on the right site.
Create a custom 404 with your theme
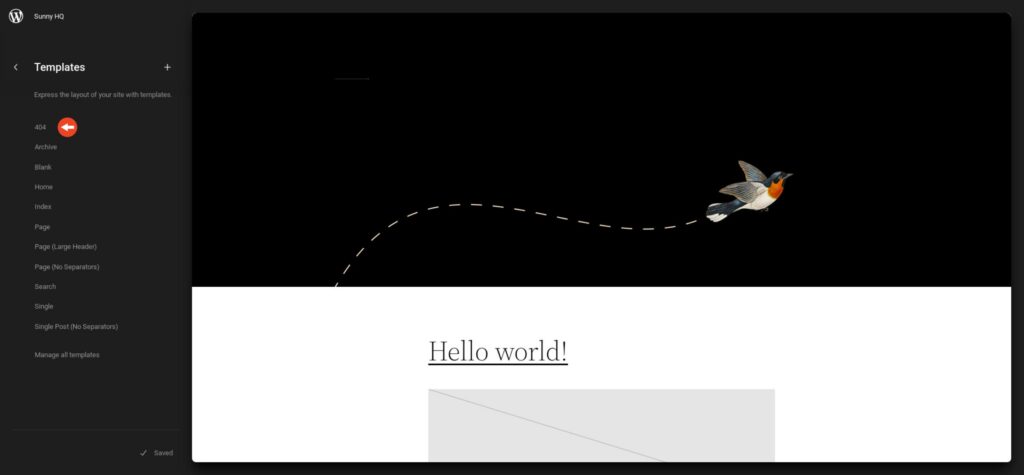
Many themes, including all of the default WordPress themes, come with 404 page templates. But some don’t. The best way to check is to go through your theme’s templates and see whether there’s a 404 template included. Go to Appearance > Editor and then expand the Templates section.

If there is a 404 template, click on it to start customizing your 404 page.

Use a page builder
A page builder like Elementor allows for full customization of the 404 page. You’ll need the Pro version since the free version doesn’t include template creation among its features.
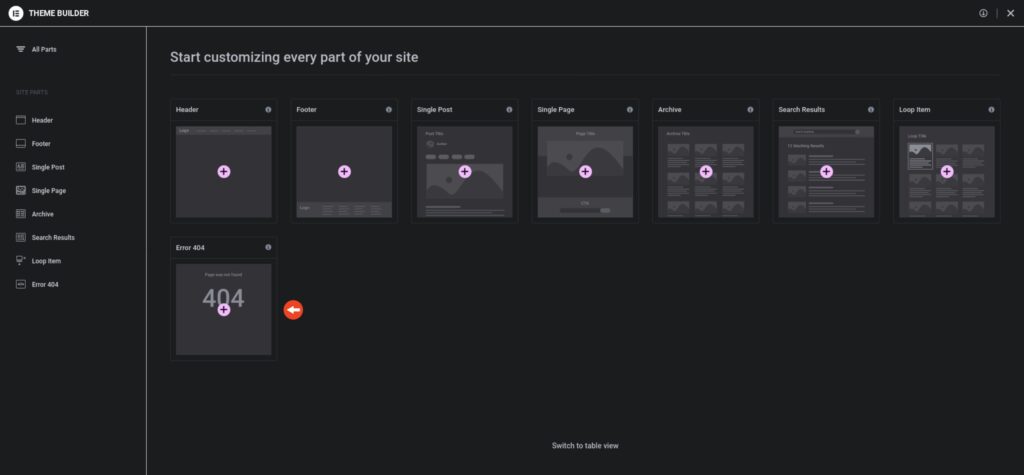
With the Pro version installed, go to Templates > Theme Builder. Click on the Error 404 template.

The Elementor Library will load with a bunch of premade templates ready to be customized. Choose one and use the page builder to further customize your 404 error page.

Use a plugin
There are a few WordPress plugins that can help you create a custom 404 error page. But with this comes a disclaimer: at the time of writing, some of the plugins show at least 6 months since their last update, so use these at your own risk.
I tried the Smart Custom 404 error page [404page] plugin because of its excellent rating. Once you’ve installed and activated the plugin, head on over to Pages > Add New and add a new page that can be used as your 404 page. Customize your page and publish it.

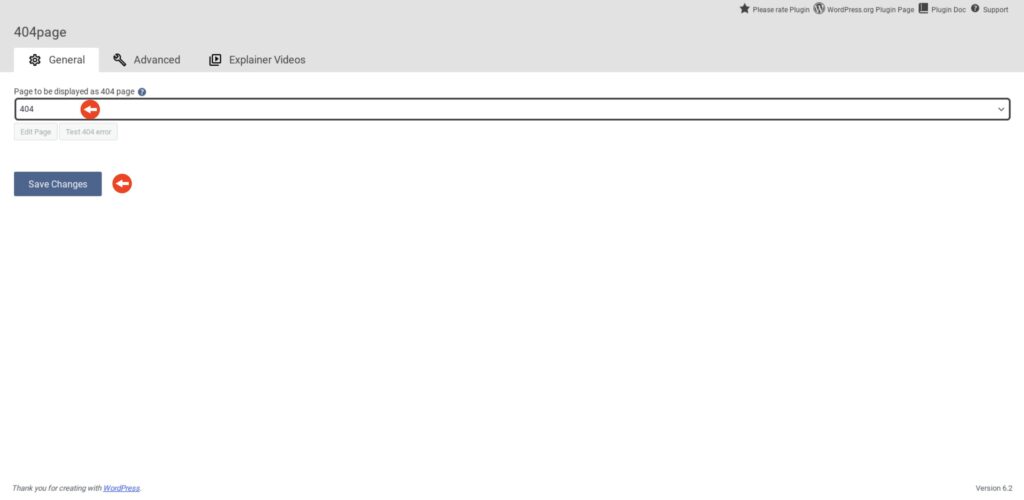
Then, go to Appearance > 404 Error Page. On the General tab, click on the drop-down to select the page you created that’ll be used as your 404 custom error page, and click Save.

Optionally click the Test 404 error button to test your 404 page, or simply open a new browser tab, and enter your website address followed by a forward slash and a random string of characters. For example https://www.sunnyhq.io/00r2d2
Use ChatGPT
| Important: The use of AI-generated content comes with no guarantee that it will work or that it is safe to use. It is recommended that you only use AI-generated content if you have the technical ability to properly vet its output. Use it at your own risk. |
Ah, the joys of AI… it can write your business emails and dream up recipes (which may or may not work), but can it create a custom 404 error page? I decided to put ChatGPT to the test.
Here’s the prompt I used with GPT-4:
Generate code that can be used to create a custom 404 error page for WordPress.
As per ChatGPT’s output, I have to create a file called 404.php in my theme directory, which will prevent it from being lost during WordPress updates. (Pro tip: use a child theme instead, since theme updates can still overwrite custom files in your theme directory.)
Here’s ChatGPT’s output:

Here’s the result:

As you can see, it does exactly what I asked it to do – and nothing more. After a few more tries, I managed to get something a little closer to what I was looking for.
Here’s the prompt:
Generate code that can be used to create a custom 404 error page for WordPress. Use the image located at http://sunny.local/wp-content/uploads/2023/05/james-bond-gba6b619fe_1920.jpg as a background for the page. Position the following heading in the middle of the page using a font called “Lato” in black: “404. Whoops, nothing here”. Position the following text just below it: “You can always try searching for the page.” All text should be centered. All content should be vertically centered.
Here’s the result:

Much better. If you want to use the prompt above, replace the URL I used with that of an image already hosted on your website. You can also replace the font, and add other creative elements to keep the output in line with your brand.
404 Page Ideas
Faced with a blank 404 page and not sure what to add to it? Here’s a list of different custom 404 error pages that can help get your creative juices flowing.
Shopify
The folks over at Shopify kept their customized 404 error page simple. You’ll see it contains a brief error message along with a link to the homepage. But, importantly, there’s also a button that prompts the visitor to start their Shopify free trial.

John Deere
John Deere has a simple 404 error page with a message that’s on-brand:
“We dug around but couldn’t find the page you’re looking for.”

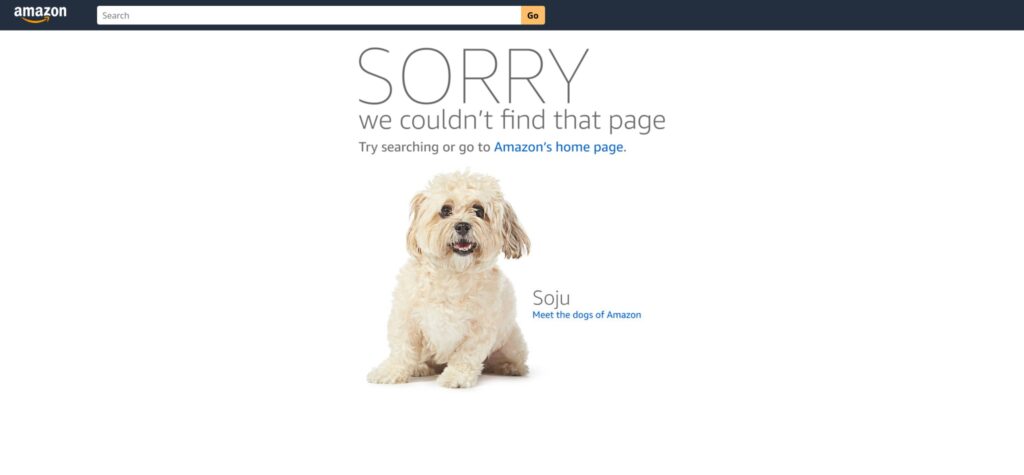
Amazon
Amazon’s custom 404 error page includes a brief apology that the requested page could not be found. But it also includes an image of an adorable dog, with a link to the Meet the Dogs of Amazon page. Obviously, the page is intended to add a very warm and cuddly human side to the eCommerce giant.

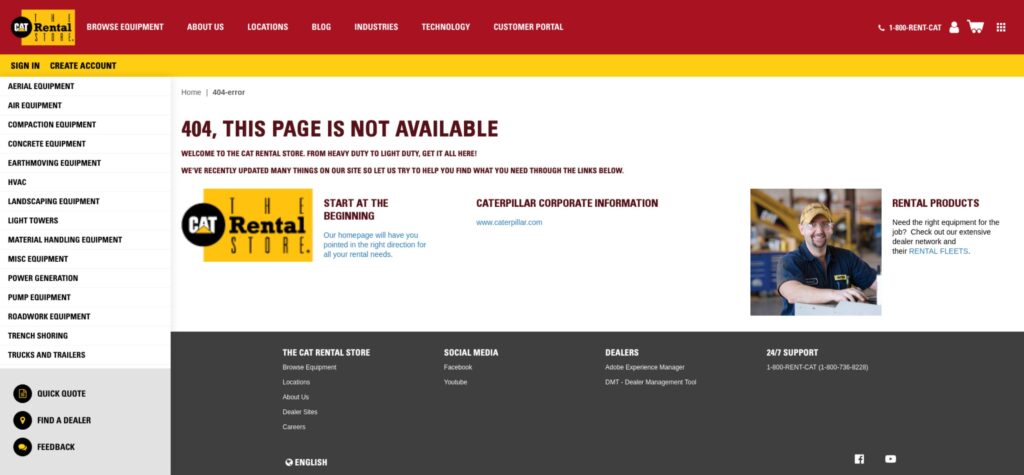
The CAT Rental Store
As you can see, The CAT Rental Store went the extra mile with their 404 error page, with links to their homepage, the CAT corporate website, and a branch location page.

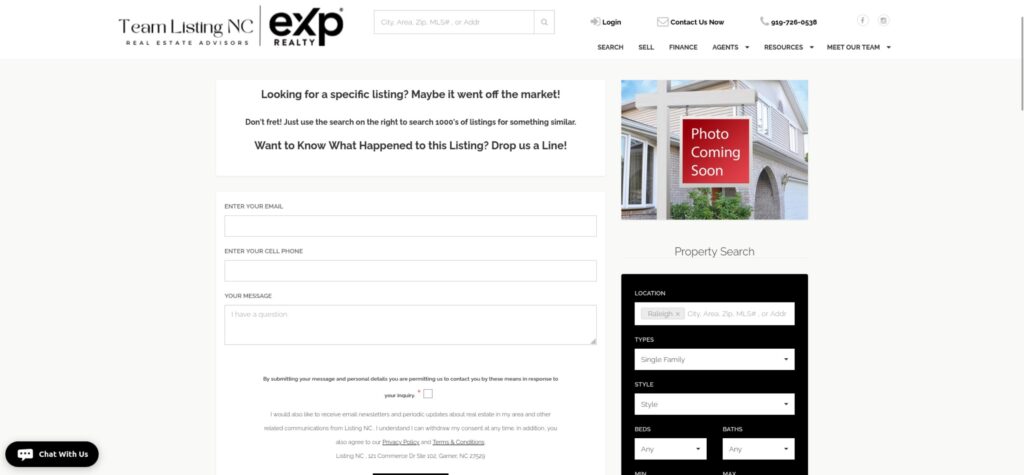
Listing NC
Listing NC realized that visitors are there to do one thing: find a home. Why not just make it easier to browse properties by including a search form on their 404 page? Great idea. You can also fill in the contact form in case you were looking for a very specific listing.

404 – Frequently Asked Questions (FAQ)
- What causes a 404 error?
A 404 error is a response code triggered when a specific page or resource is requested from a website, but does not exist.
- Do 404 errors negatively impact SEO?
According to Google, 404 errors do not affect search engine ranking. The exception is when other sites link to a page that no longer exists.
- I’m getting a lot of traffic to my 404 error page. What should I do?
Investigate your site’s logs or search engine crawl reports. Chances are you removed previously indexed pages from your website. Implement redirect to direct traffic coming to those pages to other pages that do exist.
- Do I really need a custom 404 error page?
No, you do not need a custom 404 error page. If your theme does not include a default 404 error message, then your host’s web server will serve its own 404 error page when visitors try to access a non-existent page.
- How much content should there be on a 404 error page?
404 pages typically only contain a short message that the requested resource can’t be found. However, in theory, a 404 page can contain as much content as any other page.
- What is a ‘soft 404’?
With a ‘soft 404’, a 404 error is displayed to visitors trying to access a specific page. However, the same error is not displayed to search engines.
- What is a ‘hard 404’?
With a ‘hard 404’, a 404 response code is returned to both visitors and search engines that try to access a specific page on a site.
- Does WordPress have a default 404 error page?
Many WordPress themes include a default 404 error page, including the default WordPress themes. When a website does not have a dedicated 404 error page, the web server will produce its own error page.
- Where is the 404 error page located in WordPress?
If your theme has a 404 template, you’ll find it when you go to Appearance > Editor and then expand the Templates section. If you are using a page builder, you might find it among the page builder’s templates. Alternatively, look in your theme or child theme directory.
- How do I trigger a 404 error on my WordPress website?
Type in your website’s address and add a forward slash followed by a random string of letters (e.g. www.yourdomain.com/aabbccdd). You can replace the random string of letters with any text or numeric string, as long that string isn’t the name of an existing page on your website.
Struggling to add a good-looking 404 error page to your website? At Sunny HQ we’ll not only help you add custom error pages to your website, but we’ll also look after your traffic with redirects and fixes that keep your visitors from hitting a brick wall. Ask us how we can help.